About Urbanicum

Have you ever gone outside, seen a mushroom or some herbs on the sidewalk, and asked yourself, "I wonder what this is..."?
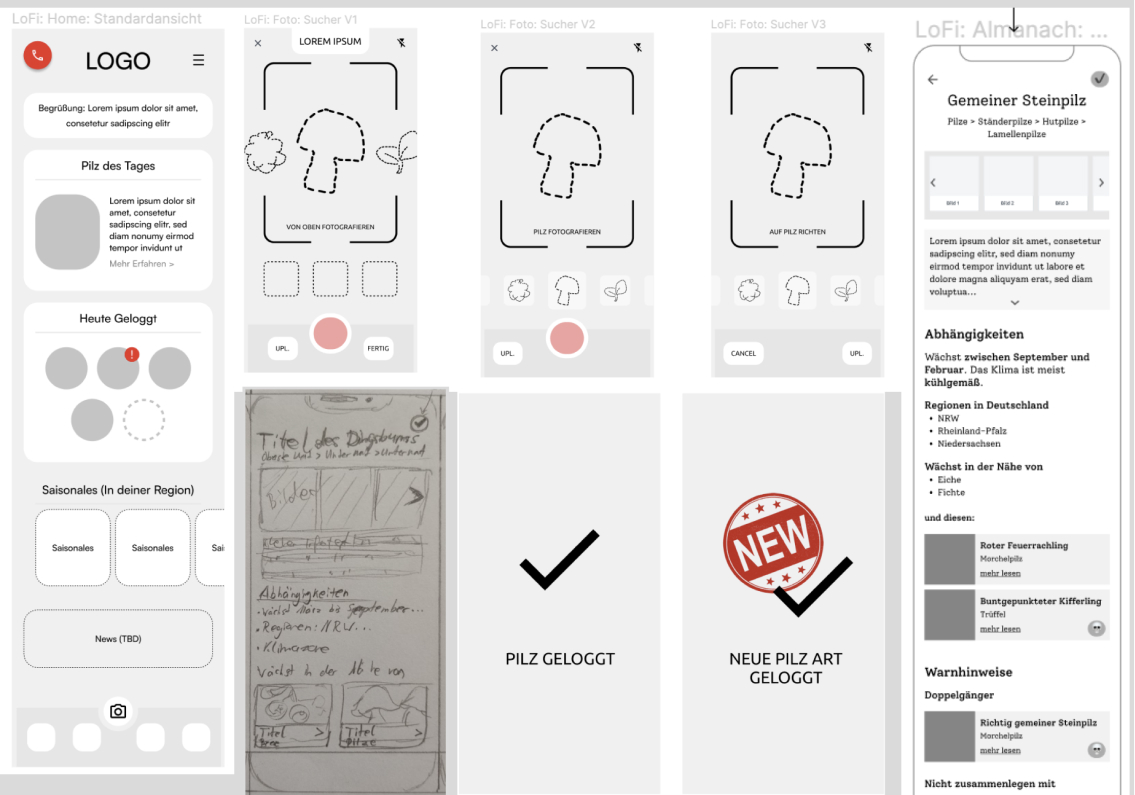
Urbanicum is a quick and easy way to simply use your phone and scan a mushroom, a plant, berries, or whatever you may find outside that gets you curious. Do you sometimes wonder if, in your urban environment, between all the concrete and streetlights, there may be some potentially useful flora or fungi that's not "just useless weed"?
Just think of dandelions: Is it just a pesky weed? Or... do its roots have healing potential, due to their antioxidants?!
Urbanicum will inspire you to find out about the secrets of your city jungle and help you on your journey to see past the distracting lights and concrete and become a self-sufficient, knowledgeable city herb witch or druid!