I investigated what other search engines are doing out there — what features do they have, and what do
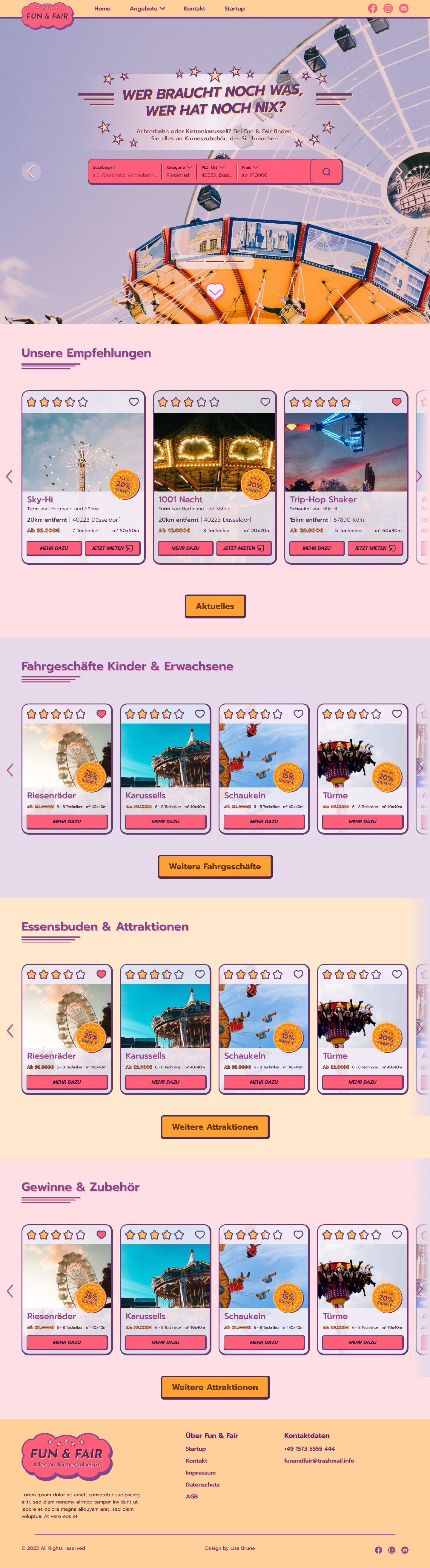
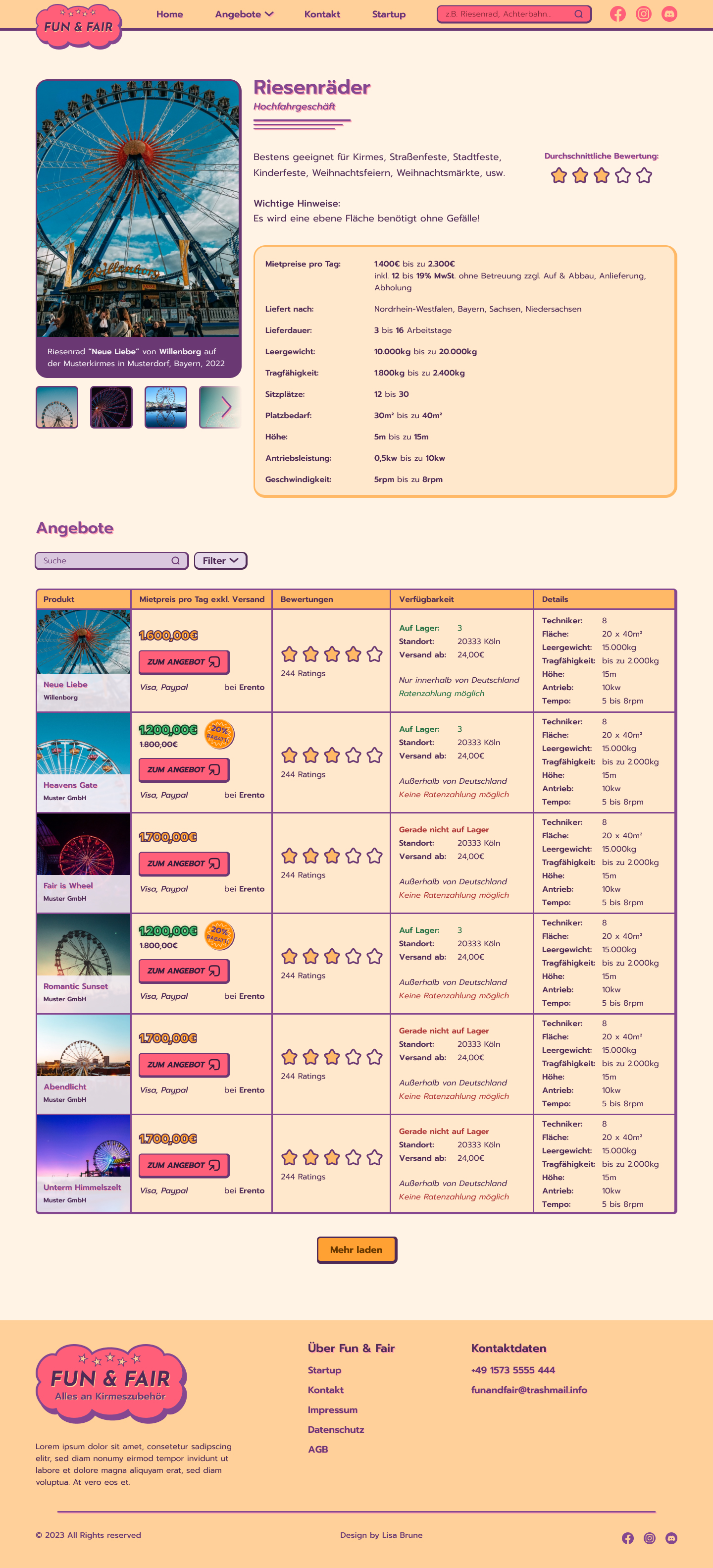
they need? One thing is for sure: Filters. Many, many filters... I realized this was a big thing and
decided that I would make it a big focus, aside from the menu structure.
I eventually came to the conclusion that there really aren't any search engines or shops specifically for
fun fairs. If entrepreneurs wanted to prepare for the next event, they would have to dig through
different, large event pages to book what they needed. I wanted to create a search engine that could
filter the lowest prices for specific ride categories and accessories, throughout already existing event
pages and online shops.